
Unveiling the MERN Full Stack: UI Developer Roles and Responsibilities
Introduction:
In the realm of web development, the MERN stack stands out as a powerful and versatile choice. Consisting of MongoDB, Express.js, React.js, and Node.js, it offers a comprehensive toolkit for building dynamic and responsive web applications. In this article, we delve into the role of UI developers within the MERN stack ecosystem, exploring their responsibilities, key techniques, and essential skills. Full Stack Web Development Course
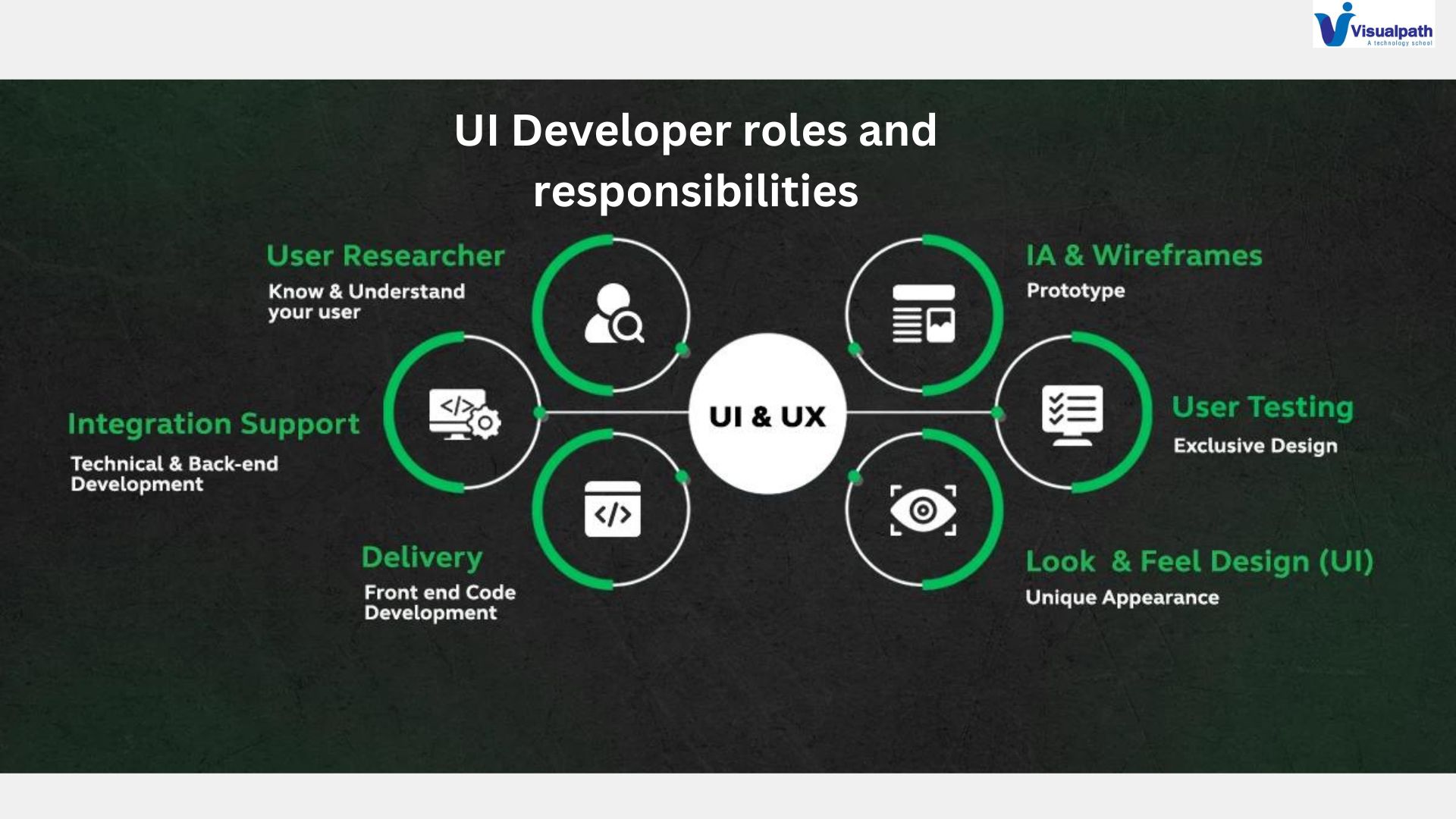
Roles and Responsibilities:
UI developers play a crucial role in MERN stack development, focusing on crafting visually appealing and user-friendly interfaces. Their responsibilities encompass translating design mock-ups into functional components, ensuring seamless interaction between users and applications. They collaborate closely with designers and backend developers to integrate front-end and back-end functionalities seamlessly. Moreover, UI developers are tasked with optimizing applications for performance and responsiveness across various devices and screen sizes.
Key Techniques:
Responsive Design:
UI developers employ responsive design techniques to create interfaces that adapt gracefully to different devices and screen sizes, enhancing user experience. Full Stack Online Training Course
Component-Based Architecture:
Leveraging React.js, UI developers build reusable components that encapsulate specific functionalities, promoting code reusability and maintainability.
State Management:
Understanding state management libraries like Redux enables UI developers to manage application state efficiently, ensuring data consistency and seamless user interactions.
API Integration:
UI developers collaborate with backend developers to integrate APIs seamlessly, enabling data retrieval and manipulation within the application interface. MERN Stack Online Training in India
User Experience Optimization: Employing UX principles, UI developers focus on enhancing user interactions, streamlining navigation, and optimizing workflow to deliver an intuitive user experience.
Additional Points:
Cross-Browser Compatibility:
UI developers ensure that applications render consistently across various web browsers, addressing compatibility issues. MERN Stack Online Training
Performance Optimization: Employing techniques like code splitting and lazy loading, UI developers optimize application performance, minimizing load times and enhancing responsiveness.
Accessibility:
UI developers prioritize accessibility, ensuring that applications are usable by individuals with disabilities, adhering to web accessibility standards such as WCAG. MERN Stack Training in Hyderabad
Continuous Learning:
Staying abreast of emerging technologies and trends in web development, UI developers continuously refine their skills and adopt best practices to deliver cutting-edge solutions.
Conclusion:
In the MERN stack ecosystem, UI developers play a pivotal role in crafting immersive and engaging user experiences. By leveraging key techniques and embracing evolving technologies, they contribute to the creation of dynamic and responsive web applications that resonate with users. MERN Stack Training Course in Hyderabad
Visualpath offers the MERN Stack Training Course in Hyderabad. Conducted by real-time experts. Our Full Stack Online Training Course available in Hyderabad and is provided to individuals globally in the USA, UK, Canada, Dubai, and Australia. Contact us at+91-9989971070.